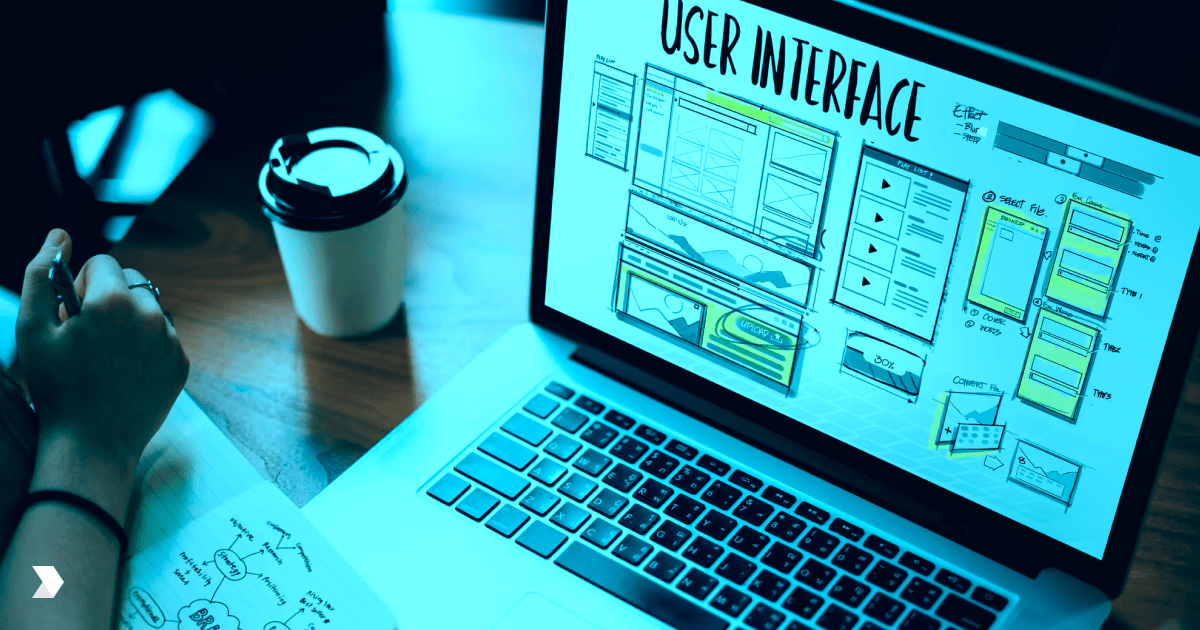
Wireframing is an essential part of the website or app design process. It helps you to create a visual representation of your website or app’s user interface, without getting bogged down in the details of the design. A wireframe is a basic layout of your website or app, focusing on the structure and functionality of the pages, rather than the aesthetics. In this blog post, we’ll go over some tips on how to create effective wireframes for your website or app.
- Define the purpose and scope of your wireframes : Before you start designing wireframes, you need to have a clear understanding of what you want to achieve with them. What are the main goals of your website or app? What are the most important features and functionalities that you want to include? What are the user needs that your website or app should address? Defining the purpose and scope of your wireframes will help you to focus on the most critical elements of your design.
- Start with sketches : Don’t jump straight into designing wireframes using a digital tool. Instead, start by sketching out rough drafts of your wireframes on paper. Sketching allows you to explore different ideas and layouts quickly, without worrying about making mistakes. It’s also an excellent way to get feedback from other members of your team early on in the design process.
- Choose the right wireframing tool : Once you’ve sketched out your wireframes, it’s time to move on to digital wireframing tools. There are many wireframing tools available, both free and paid, that you can use. Some popular options include Figma, Sketch, Adobe XD, and InVision. Choose the tool that best suits your needs and budget.
- Keep it simple :Remember, the purpose of wireframing is to focus on the structure and functionality of your website or app. So, keep your wireframes simple and straightforward. Avoid using complex layouts or adding too many details. The goal is to create a basic framework that you can build upon later.
- Use real content : It’s essential to use real content in your wireframes, rather than dummy text. This allows you to see how your content will fit into the design and make necessary adjustments. It also helps to communicate your ideas more effectively to your team and stakeholders.
- Focus on usability and user experience : Remember that your wireframes should focus on the user experience and usability of your website or app. Ensure that your wireframes are easy to understand and navigate. Use clear and concise labels and instructions to guide users through the design.
- Test and iterate : Once you’ve created your wireframes, it’s essential to test them with real users. User testing will help you to identify any usability issues and areas for improvement. Use the feedback from user testing to iterate and refine your wireframes.
In conclusion, wireframing is an essential step in the website or app design process. By following these tips, you can create effective wireframes that will help you to develop a user-friendly and functional website or app. Remember to keep it simple, focus on usability and user experience, and test and iterate to ensure that your wireframes meet the needs of your users. Here at Diginnovators, Our design team has a wealth of experience in creating great user experiences & product interface. Feel free to reach out to us email : [email protected].